多重選擇器(包含空白,逗號)
轉載自: [技術分享] CSS中的多重選擇器(Multiple Selectors)包含空白或逗號|PJCHENder那些沒告訴你的小細節
CSS 選擇器形式
.one .two{} /*兩個 class 中有空格*/
.one.two{} /*兩個 class 中沒有空格*/
.one, .two{} /*兩個 class 中出現逗號*/
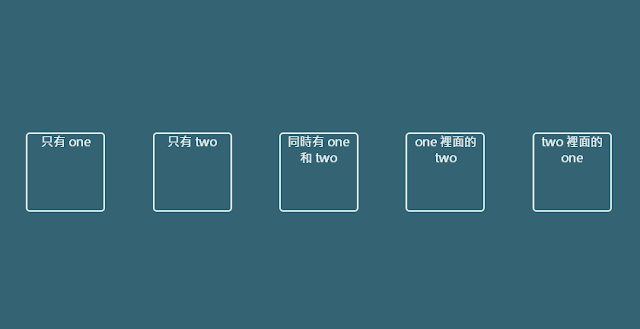
HTML

<div class="container">
<div class="one box">只有 one</div>
<!-- .one{} -->
<div class="two box">只有 two</div>
<!-- .two{} -->
<div class="one two box">同時有 one 和 two</div>
<!-- .one.two{} -->
<div class="one box">
<div class="two">one 裡面的 two</div>
<!-- .one .two{} -->
</div>
<div class="two box">
<div class="one">two 裡面的 one</div>
<!-- .two .one{} -->
</div>
</div>
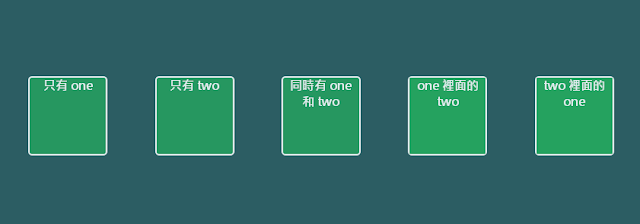
.one, .two{} /*中間包含有逗號,這樣指的是只要包含有 one 或 two 的 div 都會被選擇到,結果如下:*/

CSS 說明
.one.two{} /*兩個 class 中沒有空格*/
.one .two{} /*兩個 class 中有空格*/
.one, .two{} /*兩個 class 中出現逗號*/
- 第一個的 one 和 two 中間沒有包含空格,這個的意思表示,某個區塊必須同時具有 one 和 two 的 class 時,才能被 CSS 所選擇到到。
- 第二個的 one 和 two 中間包含空格,意思是指,我必須要是在 one 裡面的 two,才會被選擇到。
- 第三個的 one 和 two 中間包含逗號,意思是指 class 中有 one 或 two,都會被編輯器所選擇到。
簡單來說,沒空格表示必須同時包含才會被選取;有空格表示後面的 class 被鑲嵌在前面的 class 中才會被選取;逗號則表示只要有其中一個 class 就會被選取到 。