
優點
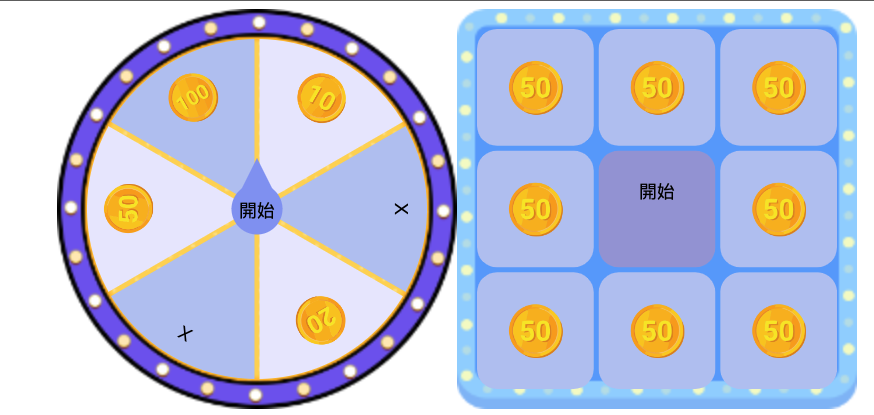
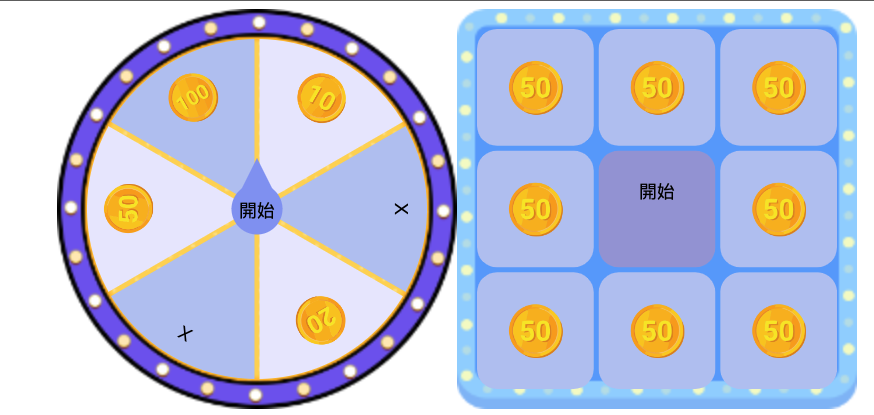
- 提供三種方案:輪盤、九宮格、老虎機
- 使用 canvas ,過場動畫比較順
- 用 typescript 構築代碼,方便理解源碼
- 已提供外觀操作常用的介面,前端只需要考慮美術圖案的搭配。
- 提供 'start','end' 等 Callback 介面,可由後端 api 控制。

優點
Use the power of React to create interactive blog posts.
<button onClick={() => alert('button clicked!')}>Click me!</button>
This is the summary of a very long blog post,
Use a <!-- truncate --> comment to limit blog post size in the list view.
Docusaurus blogging features are powered by the blog plugin.
Simply add Markdown files (or folders) to the blog directory.
Regular blog authors can be added to authors.yml.
The blog post date can be extracted from filenames, such as:
2019-05-30-welcome.md2019-05-30-welcome/index.mdA blog post folder can be convenient to co-locate blog post images:
