
優點
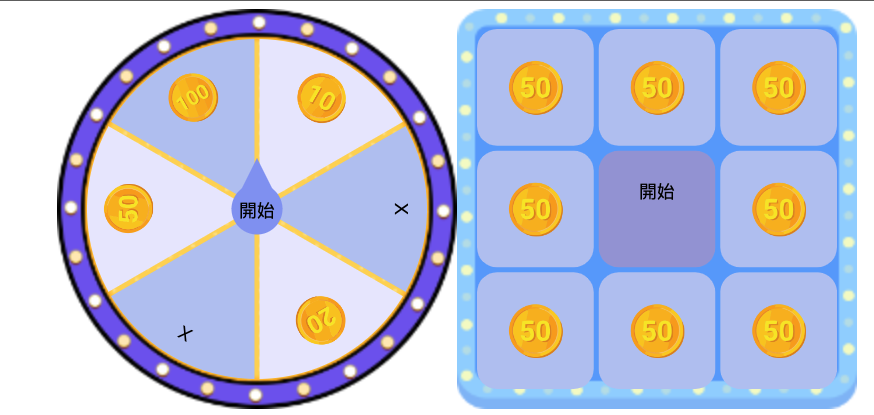
- 提供三種方案:輪盤、九宮格、老虎機
- 使用 canvas ,過場動畫比較順
- 用 typescript 構築代碼,方便理解源碼
- 已提供外觀操作常用的介面,前端只需要考慮美術圖案的搭配。
- 提供 'start','end' 等 Callback 介面,可由後端 api 控制。
該專案提供多種版本: 原生JS / Vue / React / Taro / UniApp ,由於其展示範例皆由 JS 寫成。
故以下用 js 說明
- lucky-canvas/packages 裡有多個前端子專案,請選擇 core(原生版)
- cd 到該資料夾後,run build 打包出最後用到的 js 檔
- 該 js file 可再壓縮最小化。(可選)
- 此時 examples 中的 html 應可正常運行(可參考)
也可使用 cdn 版本 https://cdn.jsdelivr.net/npm/lucky-canvas@1.7.27/dist/index.umd.min.js