HTML5語意標籤
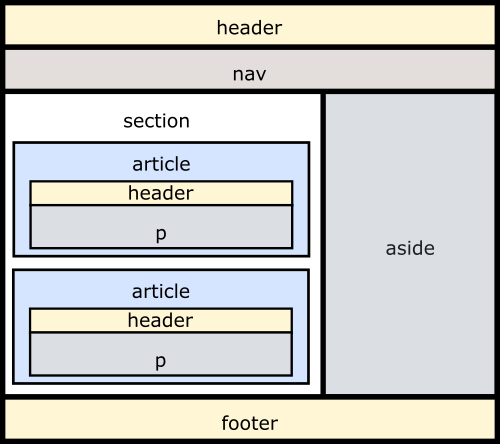
基本上,網站就是由許多標籤所建立的文件架構。在HTML5中新增了語意化標籤(Semantic Elements),目的是為了讓標籤(Tag)更具意義,以加強文件的結構化,讓搜尋引擎更清楚了解。舉例來說,一個網頁通常會有最基本的區塊像是頁首、內容和頁尾等。在HTML5之前只能通通用 div 標籤表示,但HTML新增了語意化標籤像是 header、 main 、 footer 等,可以更清楚表現網頁中每個區塊的設計目的。
使用HTML5語意化標籤的優點如下:
1. 可以快速抓到網頁架構和每個區塊的位置
2. 對於SEO優化有幫助

未完.....